Shopify Functions: The Secret Sauce to Spice Up Your E-commerce Game!
 Credit
Credit
Shopify Functions: Customization, Code, and Superpowers
Ah, Shopify. The friendly neighborhood platform that lets anyone build an online store faster than you can say “Add to cart!” But what if you want to go beyond the standard features and take full control over how your store behaves? Enter Shopify Functions—the secret sauce that lets developers supercharge their Shopify stores with custom logic.
What Are Shopify Functions?
Shopify Functions are the latest way to extend and customize your Shopify store. Think of them as your store’s personal trainer—except instead of lifting weights, they lift custom logic into your store’s checkout, pricing, discounts, and more.
Shopify Functions are different from traditional Shopify apps because they run on Shopify’s servers. This makes them faster than a caffeine-fueled coder at 3 AM and allows them to scale with your store’s needs without breaking a sweat.
Think of Shopify Functions like your favorite playlist: flexible, customizable, and able to bring a smile to your face (or in this case, a smile to your store’s checkout page).
When Should You Use Shopify Functions?
Ever wanted to create custom pricing rules, add dynamic discounts, or offer “buy one, get one free… but only on Tuesdays if the customer’s name starts with an ‘S’”? Then Shopify Functions are your new best friend. They’re designed for:
• Checkout customizations: Change the rules at checkout like a true cart ninja. • Dynamic discounts: Serve up deals more personalized than your morning playlist. • Complex pricing logic: Adjust prices based on things like order volume or the phase of the moon. (Okay, maybe not that last one… yet.)
Getting Started with Shopify Functions
To get started with Shopify Functions, you’ll need to brush up on a few essentials. But don’t worry, it’s not like learning a new dance on TikTok—though it might make you just as popular among merchants!
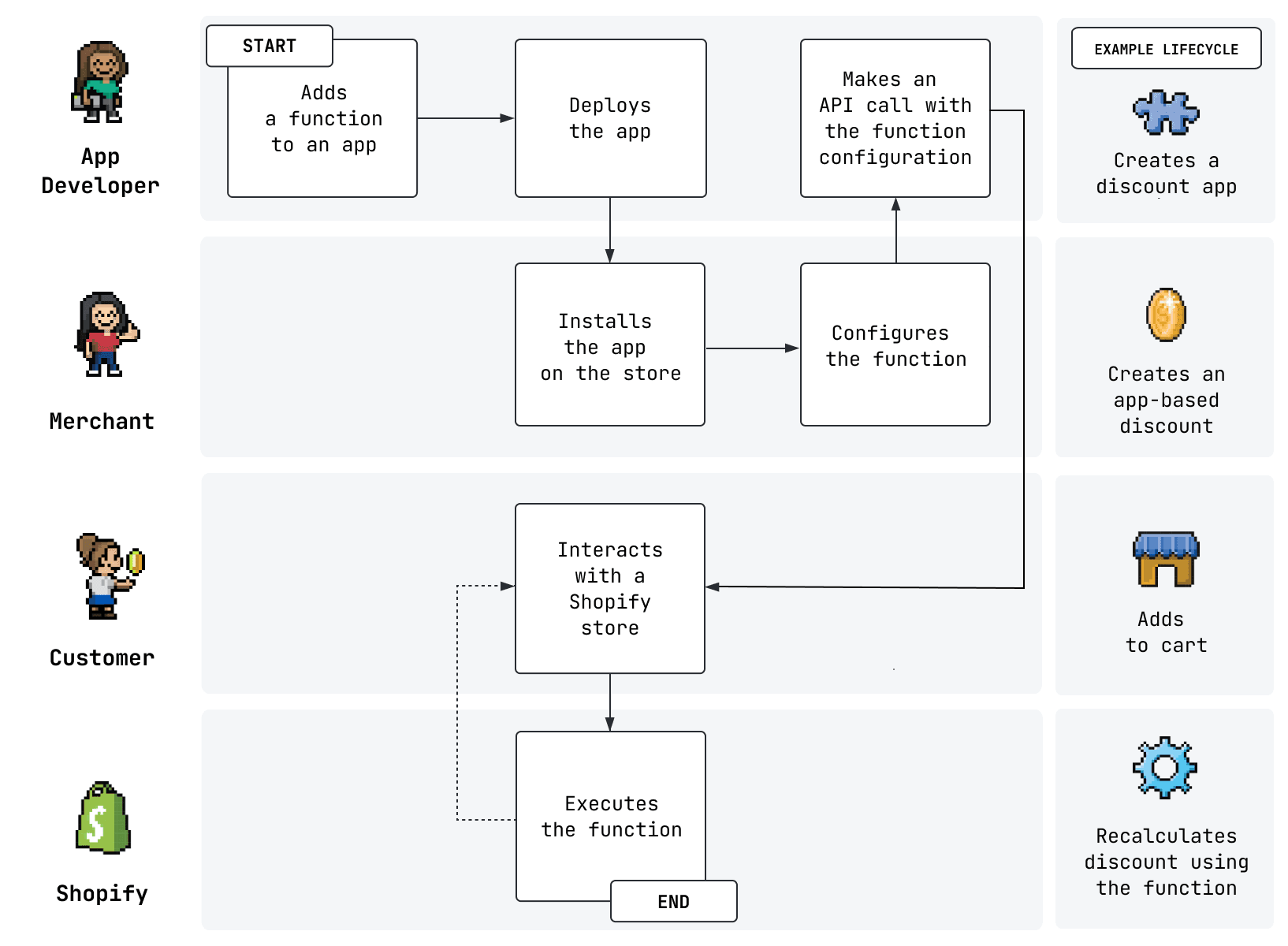
Since Shopify Functions are basically custom apps with some flavor, you'll go through the same flow:
- Install Shopify CLI: Think of it as your superhero cape that lets you interact with Shopify projects effortlessly.
- Set up a custom app: If you haven’t created a Shopify app before don’t worry—it’s easier than explaining what NFTs are to your grandparents. You’ll be creating a custom app that houses your Shopify Function.
- Write your Function: I mean this the whole point you're doing this thing, right?
Once you’re all set up, it’s time to write some code!
Example: Creating a Custom Discount Shopify Function
Let’s create a Shopify Function that applies a 10% discount when the total cart quantity exceeds 5 items. It’s simple, effective, and makes customers feel like they’re getting a steal of a deal 🤑. Here’s brief look at the main script code:
// @ts-check
import { DiscountApplicationStrategy } from "../generated/api";
// Use JSDoc annotations for type safety
/**
* @typedef {import("../generated/api").RunInput} RunInput
* @typedef {import("../generated/api").FunctionRunResult} FunctionRunResult
* @typedef {import("../generated/api").Target} Target
* @typedef {import("../generated/api").ProductVariant} ProductVariant
*/
/**
* @type {FunctionRunResult}
*/
const EMPTY_DISCOUNT = {
discountApplicationStrategy: DiscountApplicationStrategy.First,
discounts: [],
};
/**
* @param {RunInput} input
* @returns {FunctionRunResult}
*/
export function run(input) {
const totalQuantity = input.cart.lines.reduce((sum, line) => sum + line.quantity, 0);
if (totalQuantity < 5){
console.error("Not enough items for the discount");
return EMPTY_DISCOUNT;
}
return {
discounts: [
{
// Apply the discount to the collected targets
targets,
// Define a percentage-based discount
value: {
percentage: {
value: "10.0",
},
},
},
],
discountApplicationStrategy: DiscountApplicationStrategy.First,
};
}
This function calculates the total quantity of items in the cart. If the quantity exceeds 5, it applies a 10% discount. Simple, right? You can tweak this logic to create more complex discount rules or even set up dynamic pricing based on customer behavior or product type.
Why Shopify Functions Are a Game-Changer
Shopify Functions don’t just let you add custom logic; they let you do it fast. Because these functions run server-side on Shopify’s own infrastructure, they are faster than refreshing Twitter for the latest memes. (Okay, maybe not that fast, but pretty close.)
The Perks:
• Less bloat: Instead of installing multiple apps for custom logic, you can use one streamlined function. • Better performance: Functions run directly on Shopify’s servers, so you don’t have to worry about slowing down your store. • Infinite possibilities: Well, almost. From dynamic discounts to custom checkout processes, Shopify Functions give you the flexibility to make your store truly your own.
Essential Resources (AKA, Your Coding Lifeline)
Before you get too far down the coding rabbit hole, here are a few resources to keep handy: • Shopify Functions Documentation • Shopify CLI Documentation • Node.js Documentation
Now you’re equipped to go forth and function-ize your store! (Yes, we just made that a word.)
Wrapping Up
Shopify Functions are like the hidden gears behind a smooth-running eCommerce machine. They give you the power to customize your store’s logic in ways that weren’t possible before—all while keeping your store faster than a shopping cart on Black Friday. So, the next time you want to impress your customers (and maybe even yourself), remember: it’s all about function over form.